Par défaut, les URL profondes de PrestaShop (c’est-à-dire les pages spécifiques plutôt que le nom de domaine en ligne) sont plutôt peu informatives pour le client et les moteurs de recherche : une URL telle que http://www.myprestashop.com/product.php?id_product=27 n’aide pas les visiteurs à savoir quel produit se trouve sur cette page. Des URL conviviaux sont le moyen d’y parvenir, et obtiennent par exemple http://www.myprestashop.com/2-music-players/27-ipod-nano-green.
Comme vous pouvez le voir dans l’exemple ci-dessus, tant les catégories que les produits peuvent avoir une URL conviviale : dans l’exemple ci-dessus, id_category=2 devient 2-music-players, et id_product=27 devient 27-ipod-nano-green. Bien que le numéro d’identification ne puisse pas être supprimé par défaut, les mots peuvent être soit générés à partir du nom de la catégorie/du produit, soit écrits à la main. Cela se fait directement dans la page de configuration du produit ou de la catégorie (dans le menu Catalogue) : le champ “Friendly URL” se trouve directement dans la page de configuration principale d’une catégorie, et sous l’onglet “SEO” de la page de configuration d’un produit.
Il existe d’autres pages individuelles dans votre installation PrestaShop qui bénéficieraient certainement d’URLs amicales : Pages CMS, pages de compte utilisateur, pages avec du contenu généré automatiquement… La page “SEO & URLs” vous présente une liste de ces pages, et vous permet d’éditer leurs URLs conviviales ainsi que leurs meta tags (titre, description, mot-clé).
Les catégories et les produits peuvent avoir une URL conviviale.
id_category=2 devient 2-music-players.
id_product=27 devient 27-ipod-nano-green.
Bien que le numéro d’identification ne puisse pas être supprimé par défaut, les mots peuvent être générés à partir du nom de la catégorie/du produit ou écrits à la main.
Pour configurer les URL, vous devez suivre les étapes ci-dessous :
1. Connectez-vous à votre panneau d’administration PrestaShop.
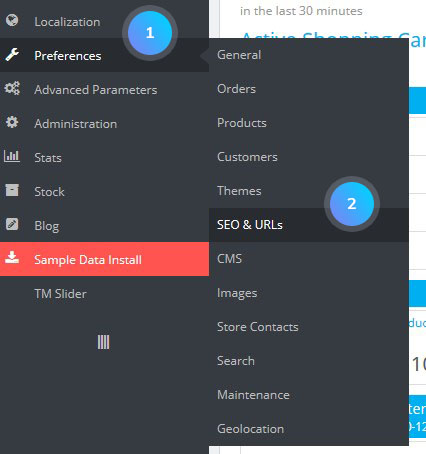
2. Naviguez vers Préférences -> SEO et URL :

3. Trouvez la section “Set up URLs” et activez l’URL amicale :

4. Vous pouvez également définir les options suivantes :
URL accentuée – PrestaShop est maintenant capable de produire des URL avec des caractères spéciaux pour les produits dont le nom n’est pas ASCII ;
5. Redirection vers l’URL canonique – un moyen d’éliminer le contenu en double créé par l’utilisateur lui-même – qui peut faire baisser votre classement dans les moteurs de recherche, car il est considéré comme du spam. Pour éviter que les moteurs de recherche pensent que vous spammez leur index, PrestaShop utilise la balise de lien standard rel=”canonical” pour indiquer quelle est l’URL de base pour un contenu donné.
Bien qu’il soit fortement recommandé d’activer cette option, cela dépend également de la mise en œuvre correcte de la balise d’en-tête par votre thème :
- Pas de redirection – obtenir des URL en double ;
- 301 Move Permanently – renvoie le code d’état HTTP 301, pointant vers l’URL principale et avertissant les moteurs de recherche que c’est la seule URL à prendre en compte ;
- 302 Déplacé temporairement – renvoie le code d’état HTTP 302, pointant vers l’URL principale et avertissant les moteurs de recherche que l’URL principale pourrait changer ultérieurement.
6. Désactiver les vues multiples d’Apache – Apache est le serveur web le plus populaire et est très probablement celui que votre hébergeur utilise pour votre site. Les vues multiples sont un système de négociation de contenu : lorsqu’il est activé, le serveur web essaie de servir à l’utilisateur une page dans ce qu’il pense être la version linguistique la mieux adaptée, sous la même URL. Malheureusement, cela peut entraîner des problèmes pour la fonction d’URLs conviviales de PrestaShop. Si c’est le cas, vous pouvez essayer de désactiver les vues multiples avec cette option ;
7. Disable apache mod security – est un module de serveur Apache qui agit comme un pare-feu, protégeant votre serveur contre les intrusions. Il peut toutefois bloquer certaines fonctionnalités clés, voire produire des erreurs dans certaines configurations. Dans ce cas, désactivez ce pare-feu ici.

